One AI tool can spot a problem. But combining the right AI advisors creates a full landing page optimisation system.
Picture this:
You launch a new landing page. Traffic flows. You expect signups or sales — but conversions stay stubbornly low.
You check a heatmap tool: “Maybe users aren’t seeing the CTA?”
You tweak the design. Still no real improvement.
You rewrite the headline. You move the form.
Still stuck.
The real problem?
You’re solving in isolation, not across the full customer experience.
When you strategically combine multiple AI tools — each tuned for different strengths like copywriting, visual hierarchy, user behaviour, and UX — you transform landing page optimisation from guesswork into a system.
A system designed for higher conversions, faster learning, and sustainable scaling.
This post shows small businesses, marketers, and designers how to create a simple yet high-impact AI workflow that significantly improves landing pages.

#1 Why You Should Combine Multiple AI Tools (Not Just One)
Most people use one AI tool and call it a day.
That’s like inspecting a house with just a flashlight — you’ll only see part of the damage.
Each AI tool specialises in different dimensions:
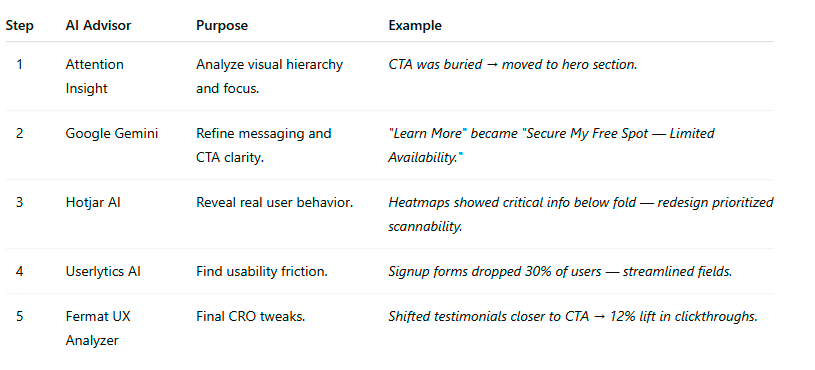
- Attention Insight reveals if your visuals are grabbing attention where you need it.
- Google Gemini critiques your copy, CTA strength, and the logic of your user journey.
- Hotjar AI shows how real users interact, such as moving, scrolling, and clicking.
- Userlytics AI uncovers friction points in forms, navigation, and overall usability.
- Fermat UX Analyser focuses on conversion rate optimisations (CRO) to tighten performance.
No single tool gives you the whole picture.
Real Example:
One client used only AI copy feedback. They polished the messaging, but never realised that on mobile, their CTA blended into a background image.
Result: $30,000 spent on ads, but bounce rates over 80%.
When you layer AI advisors, you get:
Speed: Solve the correct problems faster.
Precision: Know precisely which change moves the needle.
Confidence: See patterns that isolated feedback misses.
Optimisation becomes scientific, not emotional.
Pro Tip:
Always map each AI tool to a specific problem type before running it.
Example: “Visual Focus?” → Attention Insight. “Messaging Clarity?” → Gemini. Don’t guess — assign deliberately.
It’s tempting to think that if you just keep tweaking copy or design, results will eventually improve.
But without a full view across visual focus, messaging, behavior, and usability, even the best efforts can feel like spinning wheels.
Here’s a common scenario:
Jackson’s marketing team spent months tweaking a new landing page based on gut instinct and scattered feedback. They changed colours, headlines, button sizes — but conversions barely moved.
It wasn’t that they weren’t working hard. It was that they were working blind.
Layered AI insights could have pinpointed the real issues in a single afternoon.
Stay ahead of the curve!
Subscribe to our newsletter and never miss the latest in business growth and marketing strategies.
#2 The “Perfect Stack” — How to Layer AI Advisors
Sequence matters.
Each AI layer builds intelligence for the next step.

Start with visual focus (Attention Insight).
Then tighten messaging and user journey (Google Gemini).
Verify behaviour (Hotjar AI, Userlytics).
Optimise conversions (Fermat UX Analyser).
If you skip or shuffle the sequence, insights conflict.
Pro Tip:
Before running a full stack, snapshot key metrics first, such as bounce rate, CTA click rates, and form completion rates — so you can prove the impact of each improvement.
When businesses first dive into AI-powered optimisation, it’s easy to get excited—and overwhelmed.
Running every tool at once without a sequence doesn’t create clarity; it creates noise.
Consider this example:
Maya’s team tried optimising their landing page by running six AI reports at once. The result? A 45-page monster document full of conflicting advice.
Instead of clarity, they had chaos—and even more second-guessing than before.
Using a smart, step-by-step AI stacking system could have turned overwhelm into momentum.
#3 Real Example — A Landing Page Optimisation Flow
Scenario:
An online coaching business offering a free webinar wants more registrations.
- Visual Attention
Upload the page to Attention Insight:
Original design: A huge hero image distracts from the signup form.
Fix: Shrink the image, move the signup CTA into immediate view.
- Messaging Clarity
Run the page copy through Google Gemini:
Feedback: “Reserve Your Spot” CTA lacks urgency.
New CTA: “Claim Your Free Coaching Seat — Only 20 Seats Left!”
- Behavioural Verification
Install Hotjar AI:
Heatmaps show users abandon halfway down the page.
Fix: Move key testimonials and benefits higher up.
- Usability Friction Test
Conduct a small Userlytics AI test:
Problem: On mobile, the form is clunky and text overlaps fields.
Fix: Redesign mobile form with fewer fields, better spacing.
- Final CRO Polish
Upload the final page version to Fermat UX Analyser:
Feedback: Add a 3-step visual progress bar during signup.
Result: 21% higher form completions.
Pro Tip:
Always document before-and-after screenshots for each optimisation step.
Visual evidence accelerates approvals, training, and future case studies.

#4 Common Mistakes When Combining AI Tools (and How to Avoid Them)
Mistake #1: Using all tools at once without a plan
Scenario:
Ran Attention Insight, Gemini, Hotjar, and Fermat at once.
150+ pieces of conflicting feedback = total overwhelm.
Fix:
Layer tools one step at a time based on a clear flow:
Visual ➔ Messaging ➔ Behaviour ➔ Usability ➔ CRO.
Mistake #2: Taking AI feedback as absolute truth
Scenario:
AI suggested aggressive CTAs for a gentle meditation brand.
Result: Visitors bounced feeling “sold to.”
Fix:
Use AI as an advisor, not an order-giver.
Always adapt feedback through your brand’s voice and customer expectations.
Mistake #3: Ignoring Mobile-Specific Optimisation
Scenario:
Desktop looked amazing. Mobile users saw broken layouts, slow forms, and hidden CTAs.
Fix:
Always run:
Attention Insight mobile audits.
Google Gemini mobile prompts.
Hotjar AI mobile heatmaps.
Mobile-first is no longer optional.
Pro Tip:
After each AI-driven change, always re-test across both mobile and desktop.
Even a 10-pixel layout shift on mobile can wreck your entire conversion flow.
AI tools are incredibly powerful—but they don’t understand your brand voice, customer emotions, or business context unless you guide them.
Treating every AI recommendation as gospel can backfire fast.
Here’s how it can play out:
Ben’s team trusted an AI tool’s recommendation to hard-sell every headline. They rolled out new CTAs overnight—only to watch their conversion rate drop by 30% within a week.
The AI wasn’t wrong—but it wasn’t right for their brand.
Blending AI insights with brand strategy would have kept them persuasive and authentic.
Conclusion
Combining multiple AI advisors transforms landing page optimisation into a strategic, repeatable system, not just random tweaks.
Instead of reactive guessing:
You use structured insights.
You fix the correct problems in the correct order.
You build landing pages that convert faster, scale better, and last longer.
Hungry for more insights?
Subscribe to Pulse and get cutting-edge marketing and business strategies delivered right to your inbox!
Subscribe to Pulse Now
Action Steps:
Step 1: Audit Your Current Process
List which AI tools (if any) you currently use.
Identify gaps: Are you missing visual analysis, copy critique, user behaviour insights, UX testing, or CRO review?
Step 2: Build Your AI Advisor Stack
Set up these tools in order:
Attention Insight (Visual Focus)
Google Gemini (Messaging Clarity)
Hotjar AI (User Behaviour)
Userlytics AI (Usability Testing)
Fermat UX Analyzer (Conversion Optimizations)
Step 3: Follow the Correct Workflow Sequence
Always optimise in layers:
First visual (what users see)
Then messaging (what users read)
Then behaviour (what users do)
Then usability (how easily users act)
Then CRO (how likely users convert)
Step 4: Run Mobile-First and Desktop-Specific Audits
Audit your page separately for mobile and desktop.
Fix layout shifts, CTA visibility, and form usability specifically for mobile users.
Step 5: Apply Human Judgment to AI Recommendations
Use AI suggestions as smart advisors, not commandments.
Always adjust final messaging, tone, and flow to match your brand voice and audience expectations.
Step 6: Benchmark Before and After Results
Capture your baseline metrics: bounce rate, time on page, conversion rate.
Measure improvements after each optimisation cycle to clearly see the impact.
Step 7: Make Optimisation a Repeatable System
Save your AI audit stack as a standard operating procedure (SOP) for every new landing page.
Update your process quarterly with new AI tools or insights to stay ahead.
FAQs
Q1: Why should I combine multiple AI tools instead of using just one for landing page optimisation?
A1: Each AI tool specialises in a different area, such as visual focus, messaging clarity, behaviour tracking, usability, or conversion optimisation.
By combining tools, you get a 360-degree view of your landing page’s performance, leading to sharper insights and faster improvements.
Q2: What is the best order to use AI tools for maximum landing page results?
A2: The recommended sequence is:
Visual Analysis (Attention Insight)
Messaging and CTA Clarity (Google Gemini)
User Behaviour Tracking (Hotjar AI)
Usability Testing (Userlytics AI)
Conversion Rate Optimization Review (Fermat UX Analyzer)
Following this sequence ensures each optimisation builds correctly on the last.
Q3: How do I know if AI recommendations are right for my brand?
A3: Use AI feedback as smart advisors, not dictators.
Always run recommendations through the filter of your brand voice, customer expectations, and overall business strategy before implementing.
Q4: Should I optimise separately for mobile and desktop landing pages?
A4: Yes.
User behaviour, attention patterns, and usability issues differ significantly between mobile and desktop.
Always run mobile-specific audits using tools like Attention Insight and Hotjar AI to ensure a smooth experience across devices.
Q5: How often should I re-run AI audits on my landing pages?
A5: Run a full AI audit:
After major redesigns or messaging changes
Every 3–6 months to catch evolving user behaviour trends
After launching major new campaigns that drive traffic to the page
Regular audits help maintain and improve conversion rates over time.
Q6: What key metrics should I track to measure landing page improvements?
A6: Focus on:
Bounce rate
Time on page
Scroll depth
CTA click-through rate
Form completion rate
Overall conversion rate
Benchmark these metrics before and after your AI optimisation cycles to clearly measure impact.
Q7: Can I automate the AI stacking process to save time?
A7: Partially, yes.
You can automate parts of the workflow by setting up template prompts, scheduling regular audits, or integrating some tools with Zapier or internal dashboards.
However, final analysis and strategic decision-making still require human judgment for the best results.
Other Articles
How to Scale Your Marketing with AI—Without Hiring a Single Person
These 5 AI Mistakes Will Quietly Kill Your Business
Automate Your Outbound Sales Today With These 5 AI Voice Tools




